Google Dokümanlar'da Kaynak Koduna Sözdizimi Vurgulama Nasıl Eklenir
Geliştiriciler ve programcılar, bilgisayar kodunu girmenin birincil yolu olarak uzun süredir metin editörlerini kullandılar. Bazı geliştirme ortamlarının kendi yerleşik düzenleyicileri vardır, ancak geliştiriciler genellikle bir düzenleyiciye bayılır ve o programa bağlı kalır. Bunun bir nedeni, iyi bir kodlama düzenleyicisinin, kaynak kodu biçimlendiren ve okumayı çok daha kolay hale getirmek için kod içindeki anahtar sözcüklere ve yapılara yazı tipleri ve renkler atayan bir özellik olan sözdizimi vurgulamayı içermesidir. Bu Tech Junkie kılavuzunda ele alınan Notepad ++ gibi metin düzenleyiciler, bu nedenle geliştiriciler tarafından tercih edilmektedir. Çoğu geliştirici, harika çalışma grubu özelliklerine ve bulut entegrasyonuna rağmen, yerleşik sözdizimi vurgulama seçeneklerini içermediğinden Google Dokümanlar'ı potansiyel bir kodlama düzenleyicisi olarak görmez.

Ancak, Google Doküman belgelerindeki koda sözdizimi vurgulaması ekleyebilirsiniz. Aslında, çeşitli programlama ve işaretleme dillerini sözdizimi vurgulama ile biçimlendirmenize olanak tanıyan, Dokümanlar için en az birkaç eklenti vardır. Google Dokümanlar'da vurgulayarak kaynak kodu eklemek için kullanabileceğiniz çok sayıda web uygulaması da vardır. Bu makalede, Dokümanlar belgelerinize kaynak kod sözdizimi vurgulamayı nasıl ekleyeceğinizi göstereceğim.
Kaynak kodunu Code Pretty ile biçimlendirin
Code Pretty, seçilen koda otomatik olarak vurgulama ekleyen bir Google Dokümanlar eklentisidir. Code Pretty, sözdizimi biçimlendirmesini özelleştirmek için çok sayıda ayar içermez, ancak yine de Dokümanlar'a kullanışlı bir sözdizimi vurgulama seçeneği ekler. Şunu tıklayarak Dokümanlar'a CP ekleyebilirsiniz: Cumee bu web sayfasındaki düğme. sonra basın İzin vermek eklenti için izinleri onaylamak için düğmesine basın.
Ardından, tarayıcınızda Dokümanlar'ı açın; ve menüsünü açmak için Eklentiler sekmesini tıklayın. Bu menü şimdi Code Pretty eklentisini içerecek. Bu eklentinin sözdizimini nasıl vurguladığına dair bir örnek vermek için, aşağıdaki örnek JavaScript kodunu seçip Ctrl + C tuşlarına basarak bir Dokümanlar belgesine kopyalayın.
JavaScript Ne Yapabilir?
JavaScript, HTML özelliklerini değiştirebilir.
Bu durumda JavaScript, bir görüntünün src (kaynak) özniteliğini değiştirir.
Işığı aç
Işığı kapat
Bu JavaScript örneğini Ctrl + V tuşlarına basarak Dokümanlar'a yapıştırın. Ardından imleçle kelime işlemcideki kodu seçin. Tıklamak Eklentiler >Kod Güzel ve seçin Biçim Seçimi alt menüden seçin. Bu, JavaScript'i doğrudan aşağıdaki anlık görüntüde gösterildiği gibi biçimlendirir.

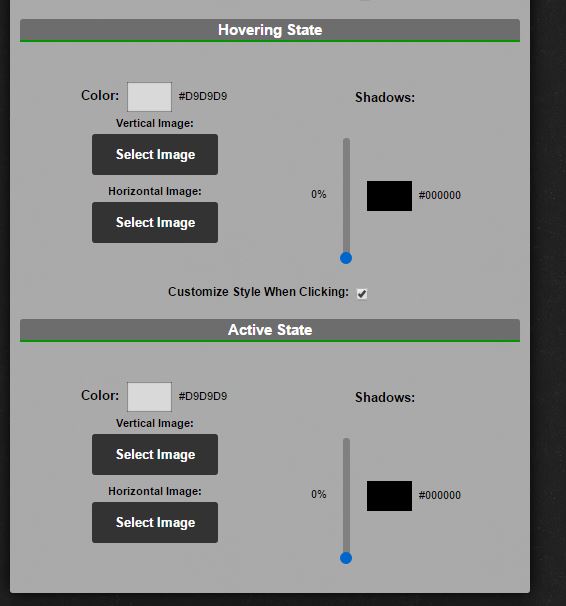
Belirtildiği gibi, CP, sözdizimi vurgulaması için pek çok ayar içermez. Ancak, üzerine tıklayarak vurgulanan kodun yazı tipi boyutunu ayarlayabilirsiniz. Eklentiler >Kod Güzel ve Ayarlar. Bu, doğrudan aşağıda gösterilen kenar çubuğunu açacaktır. Ardından, vurgulanan kod için oradan alternatif bir varsayılan yazı tipi boyutu seçebilirsiniz.

Kaynak kodunu Kod Bloklarıyla biçimlendirin
Kod Blokları, Dokümanlar'a ekleyebileceğiniz alternatif bir CP eklentisidir. Bu aslında çok sayıda vurgulama teması içerdiğinden sözdizimini vurgulamak için biraz daha iyi bir eklentidir. basın Özgür Dokümanlar'a Kod Blokları eklemek için bu web sitesi sayfasındaki düğmesine basın.
Kod Bloklarını yüklediğinizde, Dokümanlar'ı açın ve yukarıdaki JavaScript kodunu kopyalayıp daha önce olduğu gibi kelime işlemciye yapıştırın. Tıklamak Eklentiler >Kod Blokları ve seçin Başlangıç doğrudan aşağıdaki resimde gösterilen kenar çubuğunu açmak için.

İmlecinizle yalnızca JavaScript metnini seçin. Kodun üstünde veya altında boş belge alanı seçmediğinizden emin olun. Seçme JavaScript ilk açılır menüden. Ardından, ayrıca bir tema da seçebilirsiniz. Tema Aşağıya doğru açılan menü. basın Biçim aşağıda gösterildiği gibi koda sözdizimi vurgulama eklemek için düğmesine basın. Artık JavaScript metni, işaretleme etiketlerinin vurgulanmasıyla çok daha net.

Vurgulanan Kaynak Kodu Kopyala ve Google Dokümanlar'a Yapıştır
Code Blocks ve Code Pretty Docs'un yanı sıra, kaynak kodunu biçimlendirmek için sözdizimi vurgulayıcı web uygulamalarını da kullanabilirsiniz. Ardından, bir web uygulamasından vurgulanan kaynak kodunu kopyalayıp Dokümanlar belgenize geri yapıştırabilirsiniz. Textmate, çok sayıda programlama ve biçimlendirme dilini biçimlendiren bir sözdizimi vurgulayıcı web uygulamasıdır.
Textmate'i açmak için bu köprüye tıklayın. Ardından, bu gönderide bulunan JavaScript metnini kopyalayıp Ctrl + C ve Ctrl + V kısayol tuşlarıyla Textmate'in kaynak kodu kutusuna yapıştırın. Seçme JavaScript Dil açılır menüsünden. Tema açılır menüsünden bir sözdizimi vurgulama teması seçin. basın Vurgulamak Doğrudan aşağıdaki anlık görüntüde gösterildiği gibi kaynak kodun biçimlendirmesinin bir önizlemesini almak için düğmesine basın.

Ardından, imleçle önizlemede vurgulanan JavaScript'i seçin ve Ctrl + C tuşlarına basın. Vurgulanan kodu Ctrl + V tuşlarına basarak Google Dokümanlar'a yapıştırın. Bu, vurgulanan JavaScript kaynak kodunu doğrudan aşağıda gösterildiği gibi Dokümanlar belgesine ekleyecektir.

Bu nedenle, yazılıma ve web sitesi koduna sözdizimi vurgulaması eklemek için bir masaüstü metin düzenleyicisine ihtiyacınız yoktur. Bunun yerine, Code Pretty ve Code Blocks uzantılarıyla Docs belgelerinde sözdizimi kodunu vurgulayabilirsiniz. Alternatif olarak, Google Dokümanlar'da vurgulayarak kaynak kodu eklemek için kodunuzu Textmate web uygulamasına kopyalayıp yapıştırın.
Google Dokümanlar'a sözdizimi biçimlendirmesi eklemenin başka yolları var mı? Bunları aşağıda bizimle paylaşın!